Working on self improvement at the core.
No matter who you are or how much work you’ve already done - there’s always more room for self improvement. In our daily lives we easily loose sight of our goals - big and small. Even if we have the best intentions for ourselves, we often loose motivation and forget why we even started.
People think when you want to change your life you need to think big and set specific time-bound goals. But sometimes it’s the little changes that make all the difference and sometimes you have to start at the core. The solution is to not loose sight of our little daily habits, work as a community and rather change who we are than only work towards a goal. This product was created for this purpose.
Project: MyBits
My Role: UX Designer
Market research, ideation, user research, persona’s, journey mapping, wire-framing, lo-fi designs, prototyping, usability testing, hi-fi designs and branding
Mapping the habit cycle.
I started off by using Affinity mapping to document everything that happens during process of creating a new habit. I then arranged these on a timeline. This allowed us to narrow down the best opportunities for me to make a difference in the users lives.
Market Research & Discovery.
Market research efforts helped me narrow down the most attractive way in which we might be able to make the biggest impact in the self-improvement world and prioritise our features accordingly.
Outcome: Most existing products are aimed at users that already have a goal in mind and only want to track the progress. How can we target the users that need inspiration? There are some ideas for user motivation, but how to we hold the users accountable and keep the motivation up?
Problem Definition.
Problem
People often try to develop new habits but only few manage to make it part of their daily life and often fail shortly after they set the goal.
WHY IS THIS HAPPENING?
Lack of time
Lack of a system
Lack of motivation
Solution
Make the process of forming a habit a fun, positive and interactive experience. Show ongoing progress, engage with friends and offer a process.
HOW CAN WE SOLVE THIS?
Minimize time to execute task
Offer preset habits
Create additional motivations
User Interviews & Surveys
I continued by doing user interviews with as many people as I could to get a better understanding of their process, pain-points, what methods they used and their sources of inspiration.
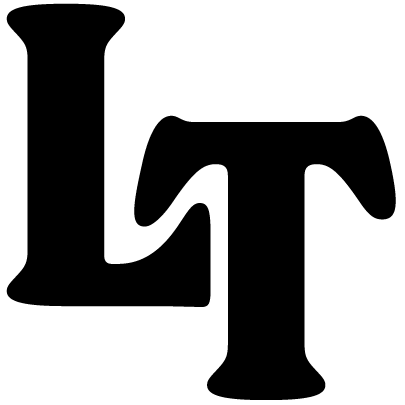
I continued to sort the outcomes of the interviews by using Affinity mapping.
Outcomes
Most users do…
… try to form a useful habit at least once in their lives
… plan their day in notebooks or TO-DO lists
… feel most motivated by progress visualization and community
Most users don’t…
… stick to their plans and goals
… have strong self motivation
… remember tasks without writing them down or reminders
Feature refinement
Now that I knew what I was building it was time to refine the features even further and to get an intimate understanding for what the users need.
Customer Journey Mapping and Feature Prioritization
Based on the outcomes of the user interviews I created personas and Customer Journey Maps to understand possible pain points of the platform and define more key points.
I continued with a feature Prioritization to narrow down the features and get to an MVP.
Outcome: I learned about possible issues and how I can minimise frustration during the forming of a new habit so the user has an overall positive experience.
MVP feature list.
User profile
Progress tracker / streak
Challenges with friends
Reminders & calendar
Pre-Set habit combinations
Set own habits
User Flow.
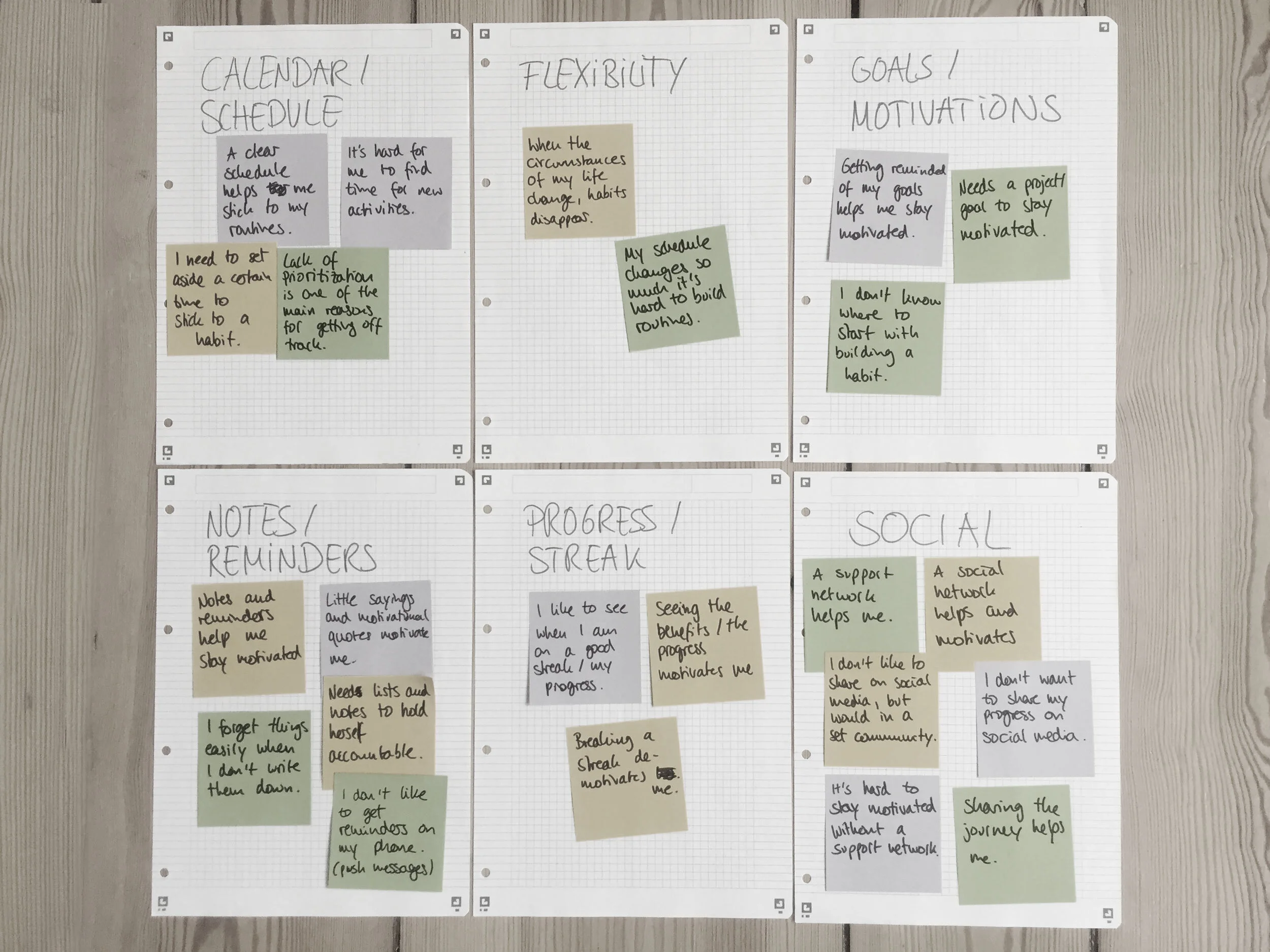
Knowing what features we are building I broke down the features into actionable user stories that I can start creating wireframes for. The stories resulted in user flows to find out the most effective way what we would be designing, testing and developing.
Prototyping and Wireframing.
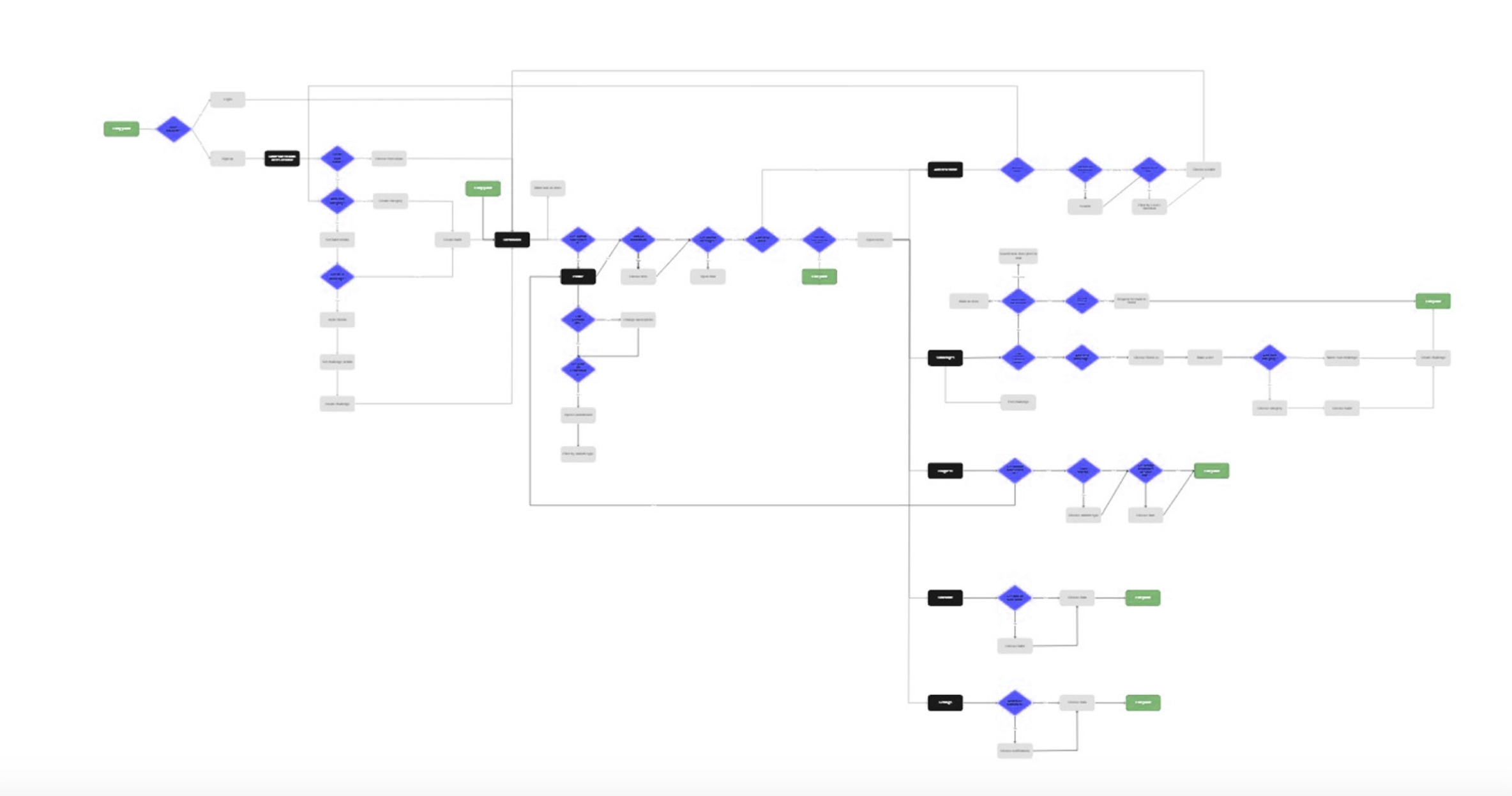
Once that was done I created wireframes for each of the major flows in the product in order to be able to build prototypes.
I created a prototype in Figma using these the wireframes so I could run some more user tests and knew by the end of it how the app should link together and behave.
I translated the outcomes of the user tests into Hi-Fi wireframes.