
innn.it
Design-System 2.0
innn.it is a young campaigns platform whose goal it is to create social change amplified by technology. After setting, prototyping and testing the UX/UI needs, I built a scalable design system to ensure consistency, high quality and efficiency across platforms.
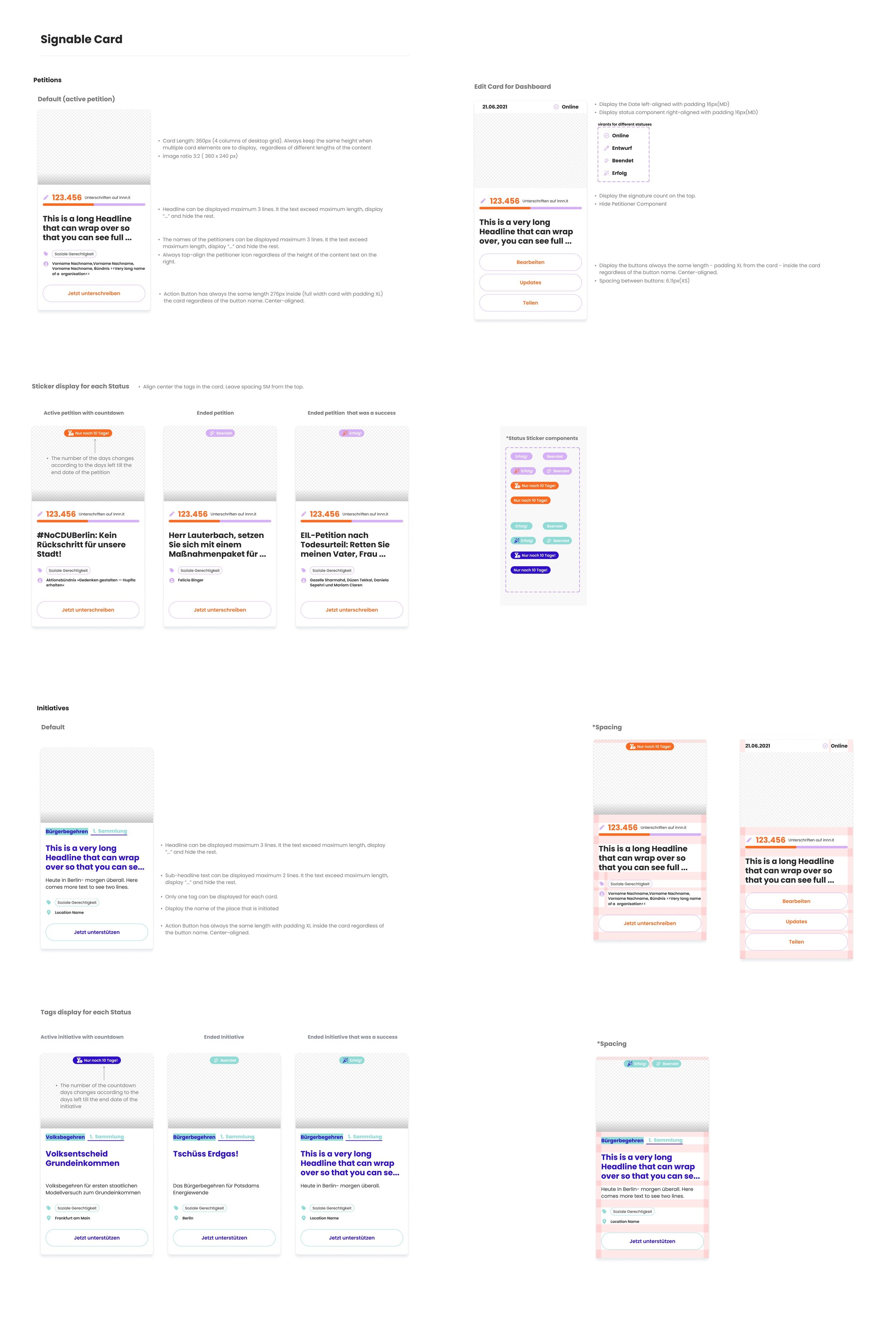
With the perspective of a growing system with changing requirements, an extra challenge was to implement the two different sections of the brand: petitions and initiatives with two individual colorways.
Impact
My role
As the sole UX / UI designer on the innn.it project, I was responsible for the design process end-to-end, from initial concept and user research to final implementation and iteration of the design system. This system empowers citizens to participate in direct democracy through online petitions, referendums, and civic engagement tools.
Key skills applied
Deep UX & Interaction Design Expertise
Mobile-first, responsive design principles
Agile approach for fast-paced, iterative development
Data-driven design decisions through A/B testing and user research
Effective stakeholder communication and user advocacy
The challenge
Prior to this design system, innn.it lacked a cohesive visual language and scalable UI components, resulting in an inconsistent user experience and hindering platform growth.
Key results
Enabled Successful Initiatives: The design system supported a referendum campaign that achieved 360,000 physical signatures (double the required amount).
Supported Large-Scale Engagement: The largest online petition in Germany to date, hosted on innn.it, reached over 2,000,000 signatures.
Created Unified Experience: Ensured that the design system offered a seamless, consistend experience across the platform.


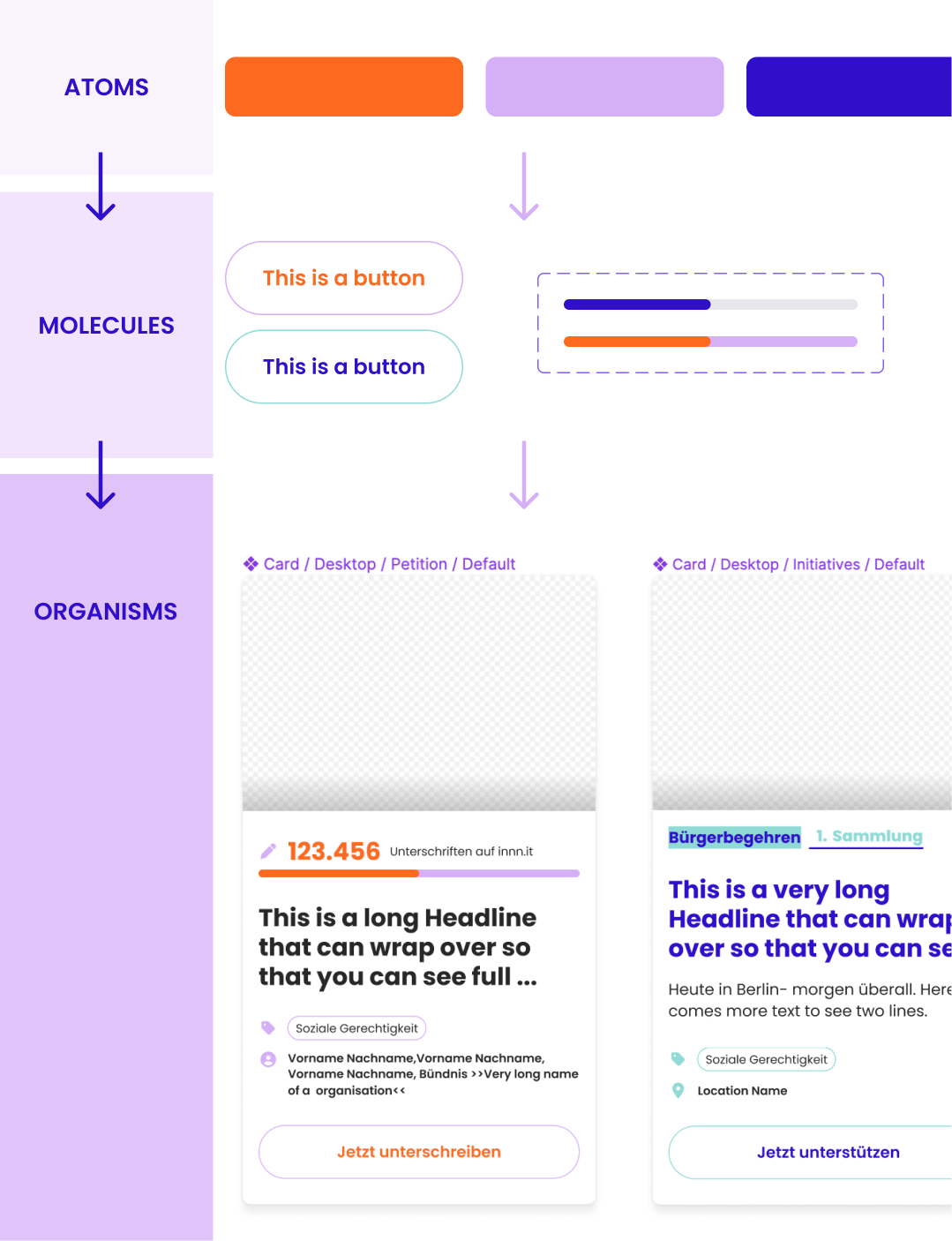
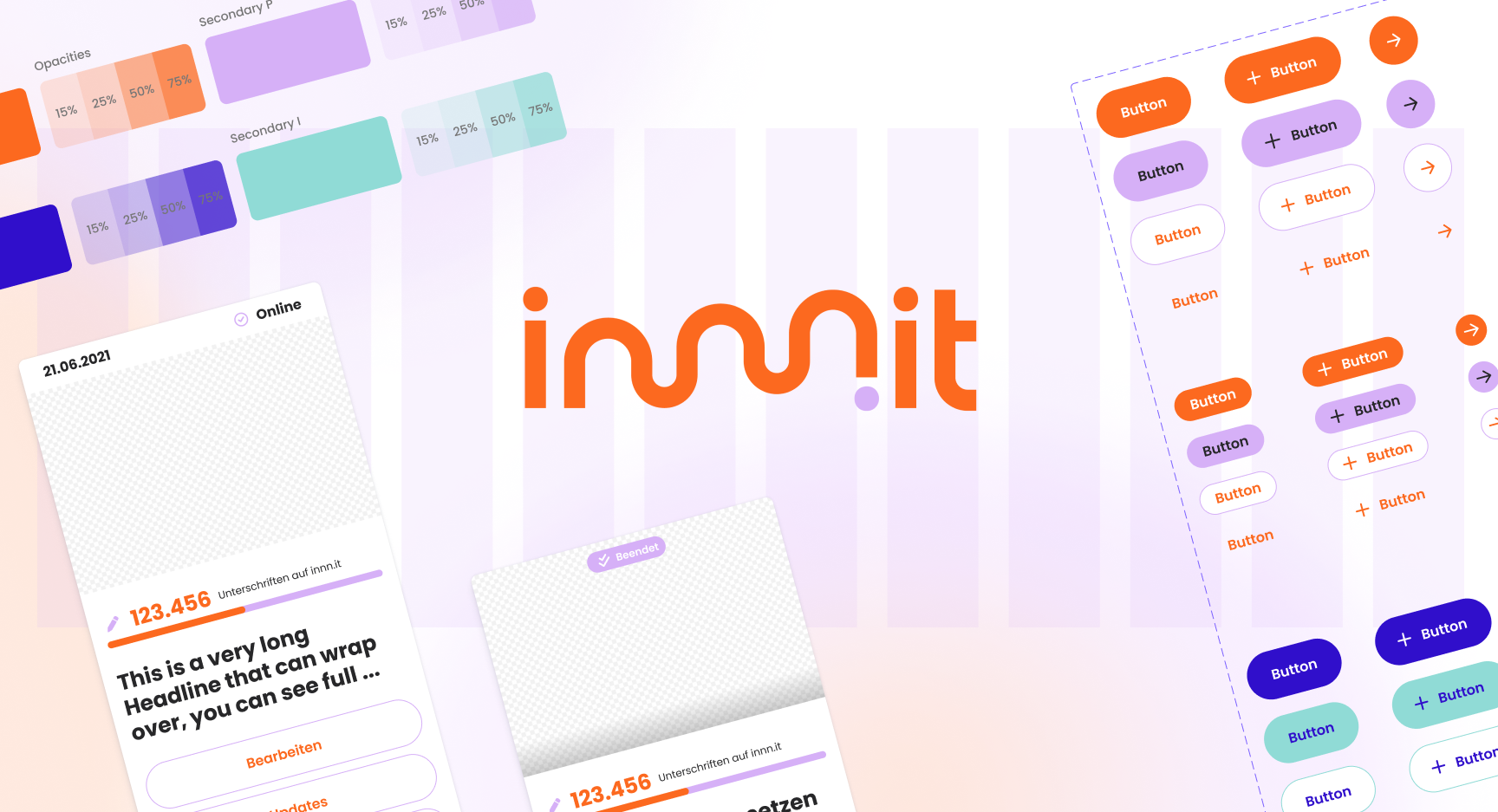
Atomic Design
I applied the Atomic Design System model, which is a progressive model that allows the great simplicity and scalability we needed.
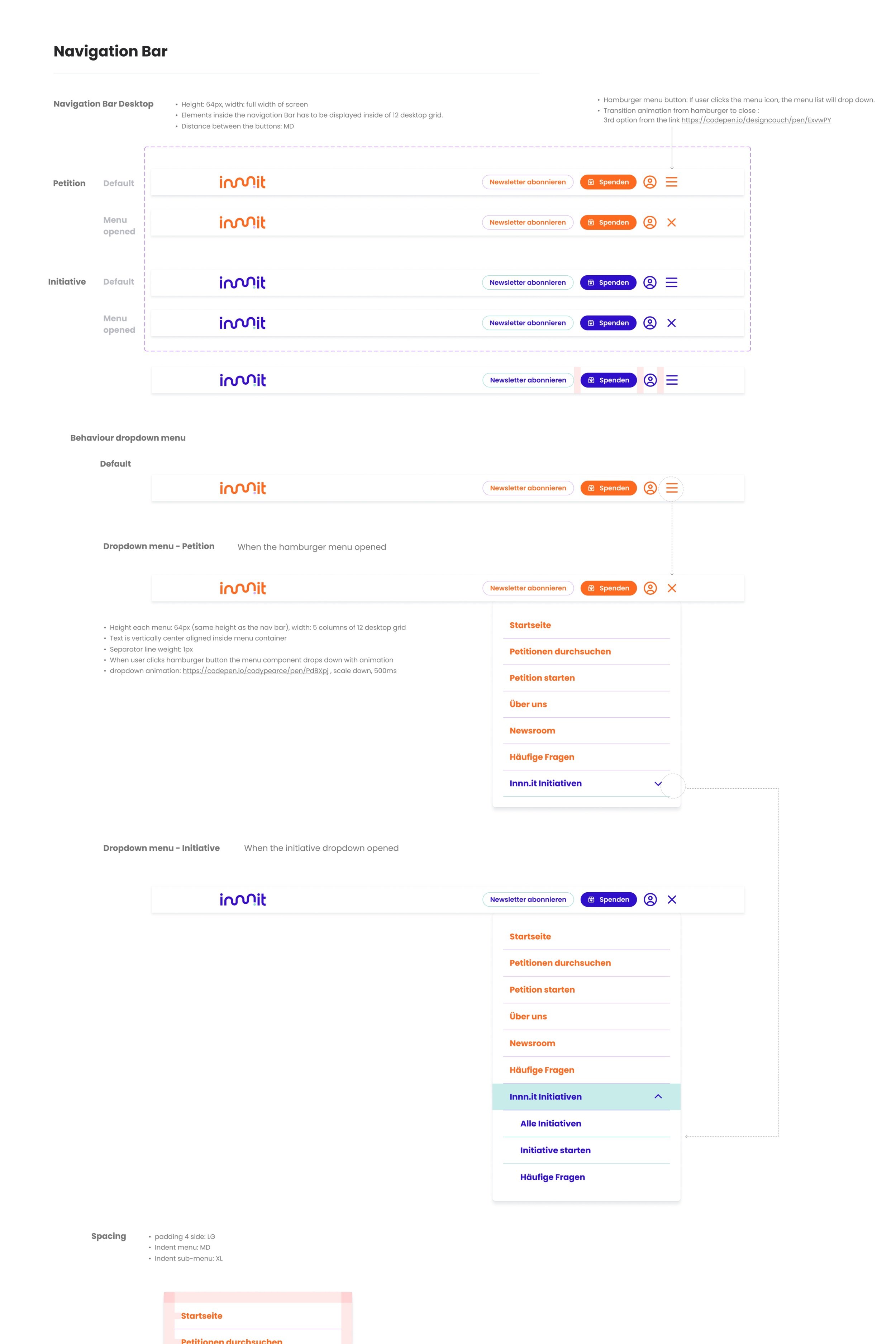
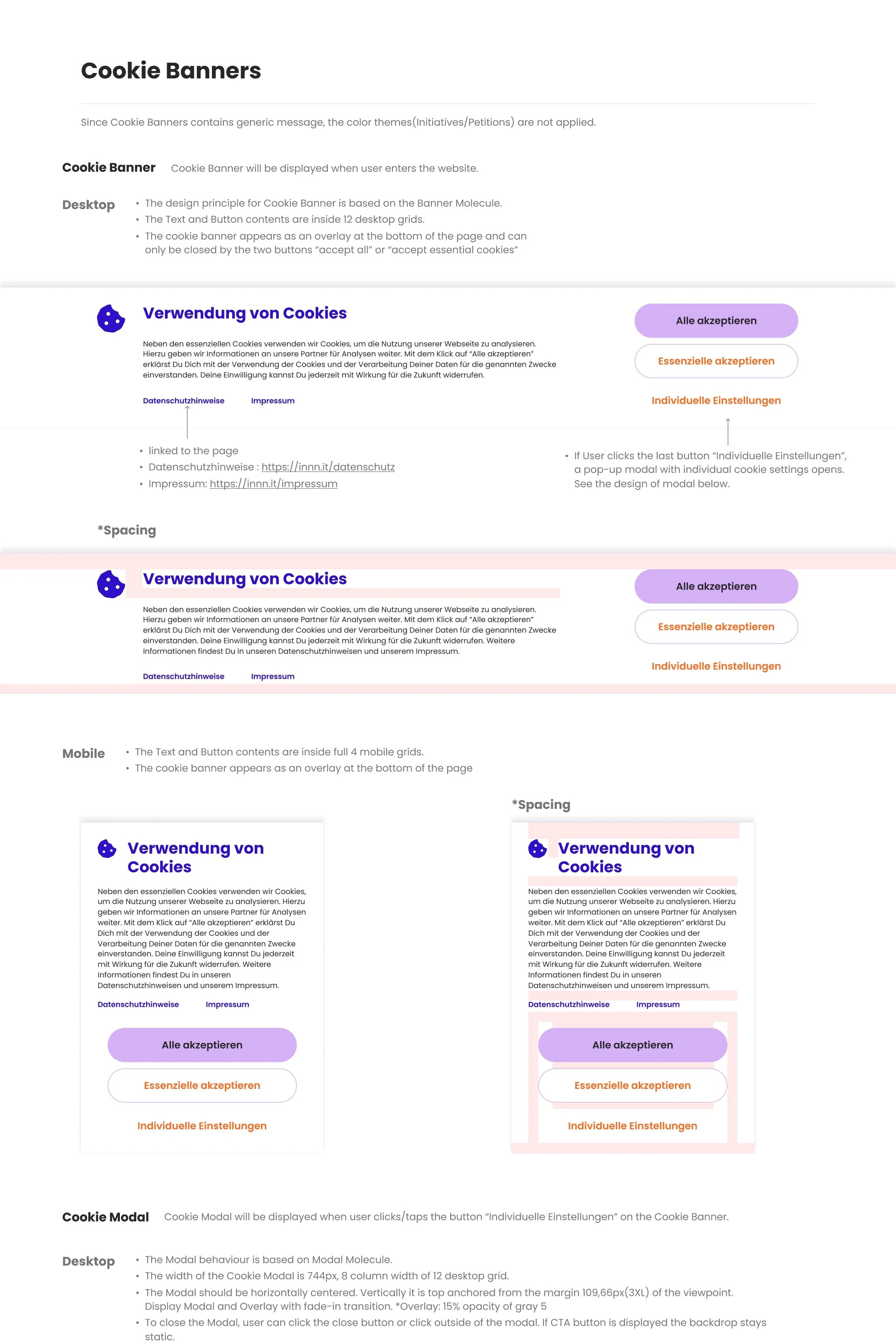
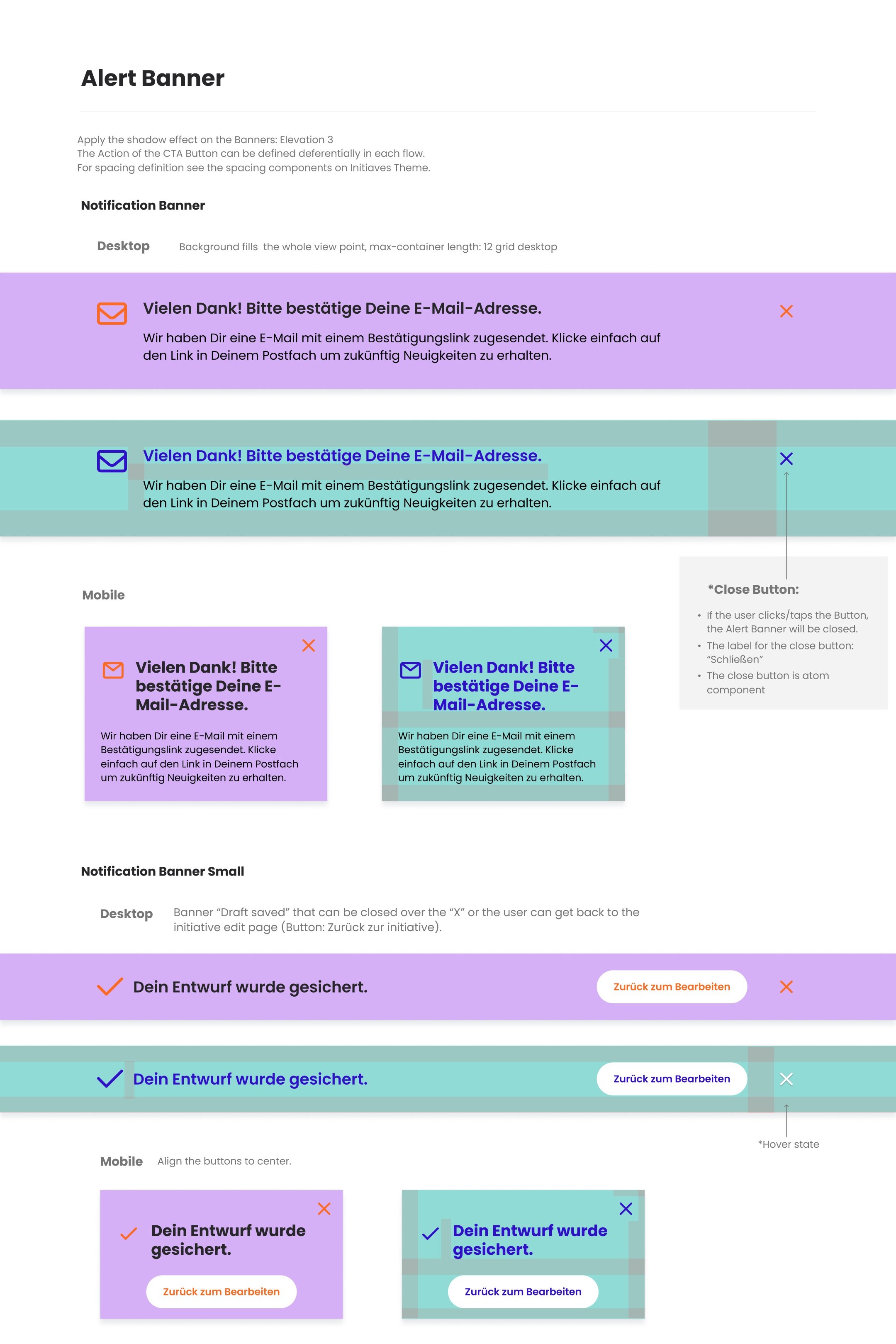
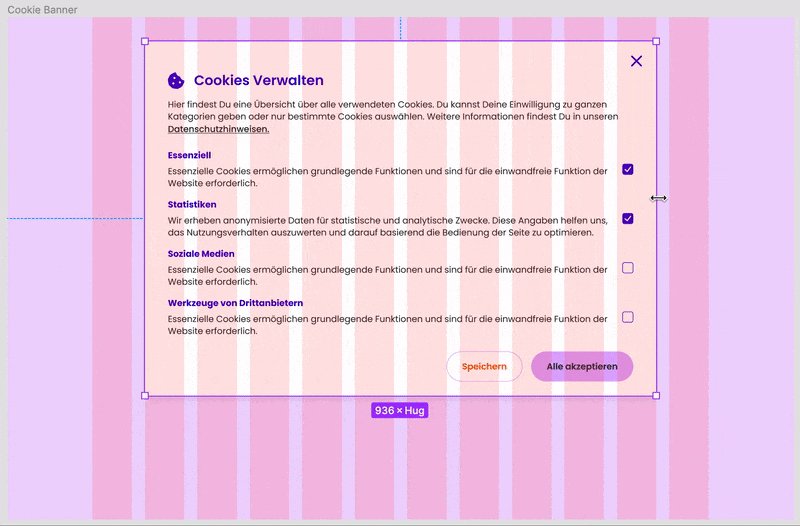
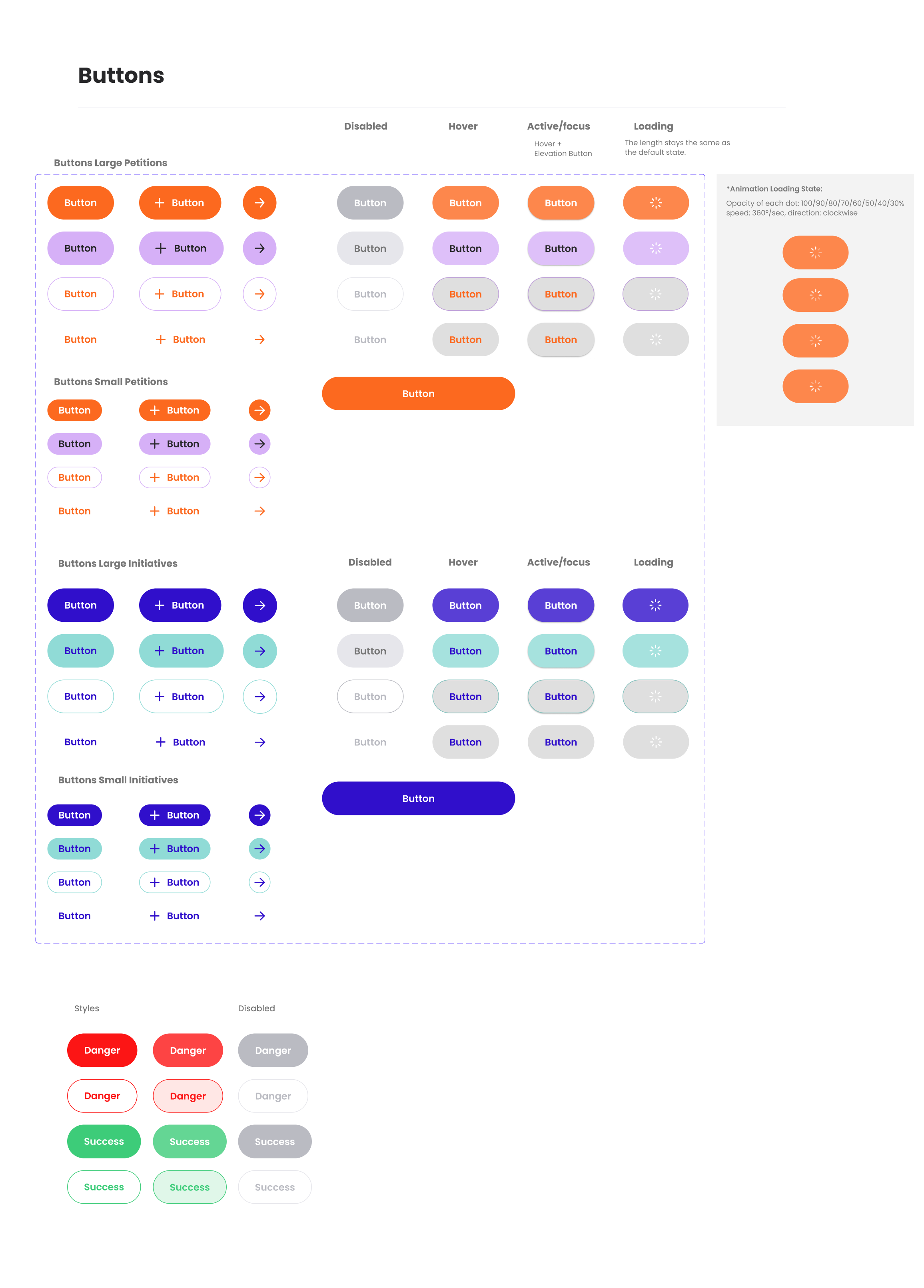
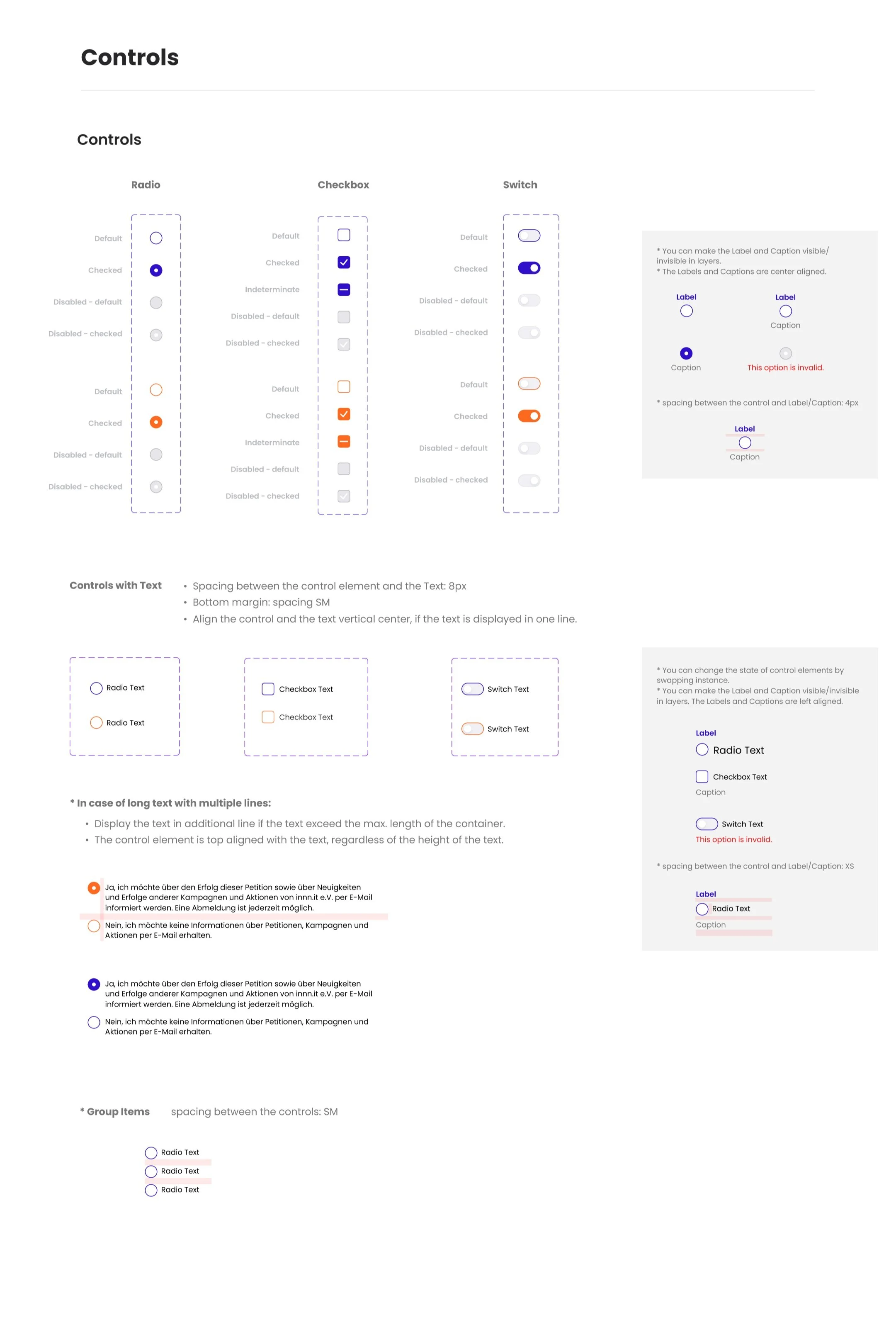
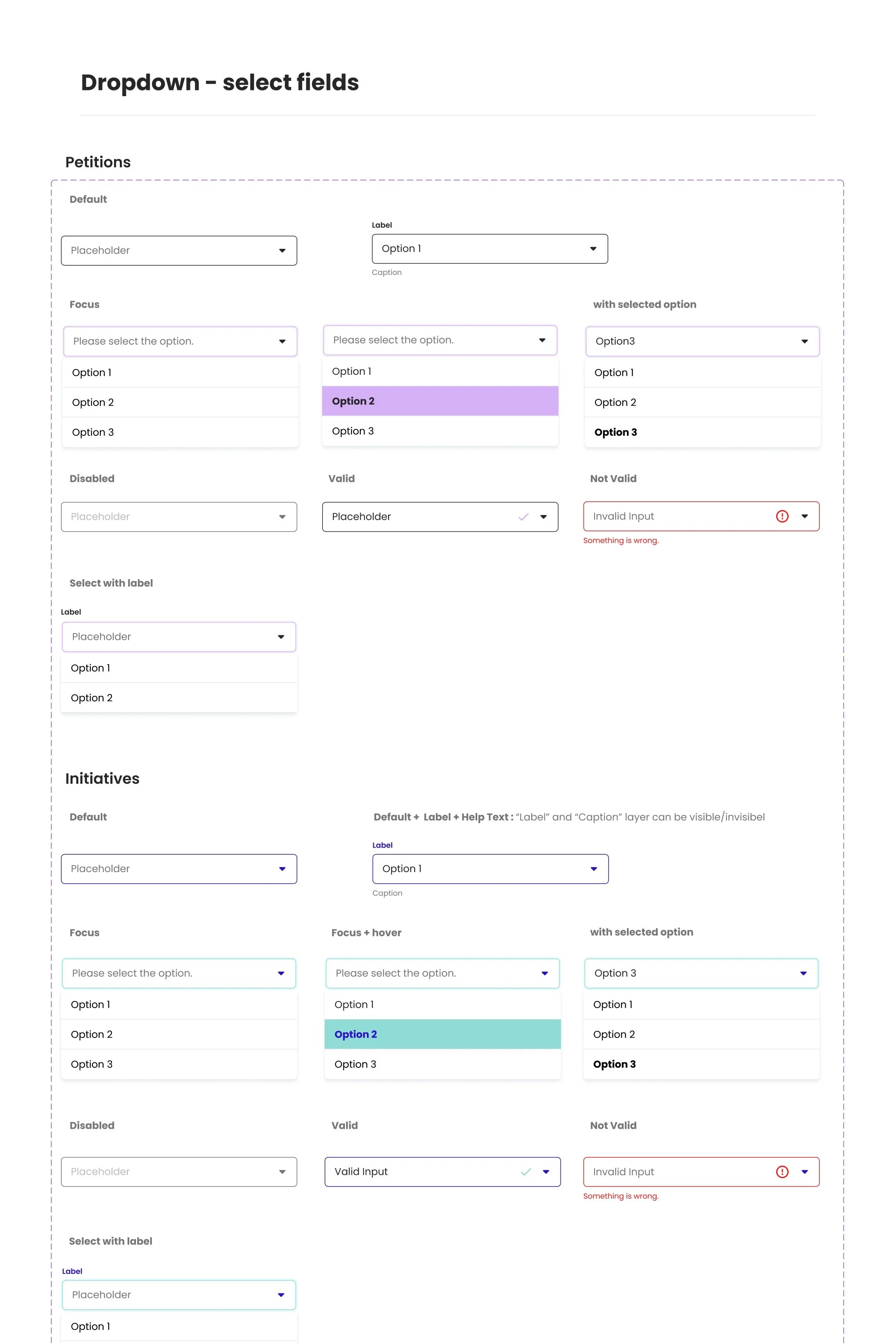
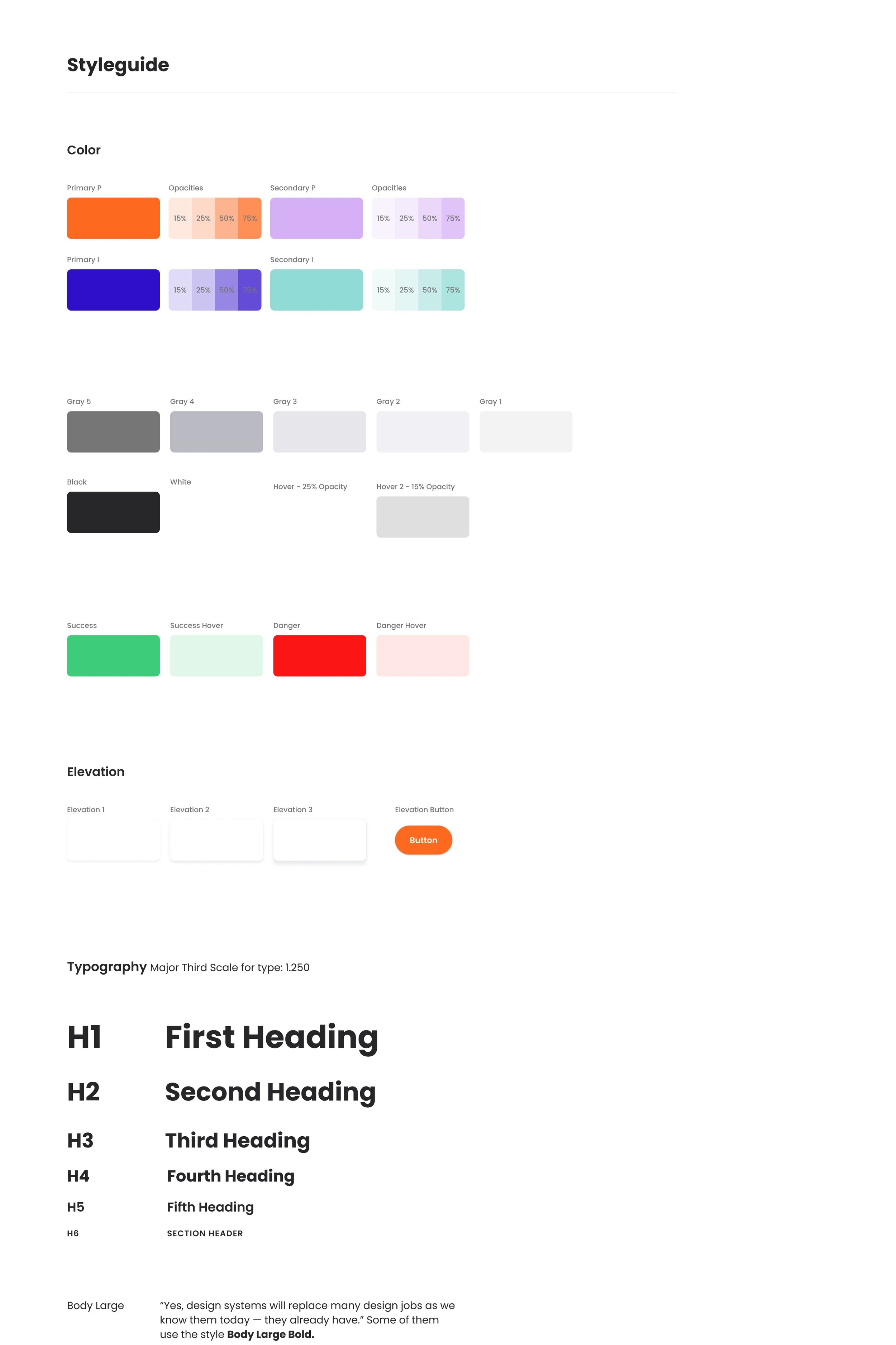
The basic elements ATOMS like color, typography, icons and shadows grow into more advanced elements MOLECULES like text fields, buttons and inputs to complex elements ORGANISMS like navigation, modals, banners and other elements that can already function alone.
Organisms can then be built into templates and pages. I worked with different global libraries, plus local libraries that can be added if needed. This way granular level permissions and project / area specific components are possible.
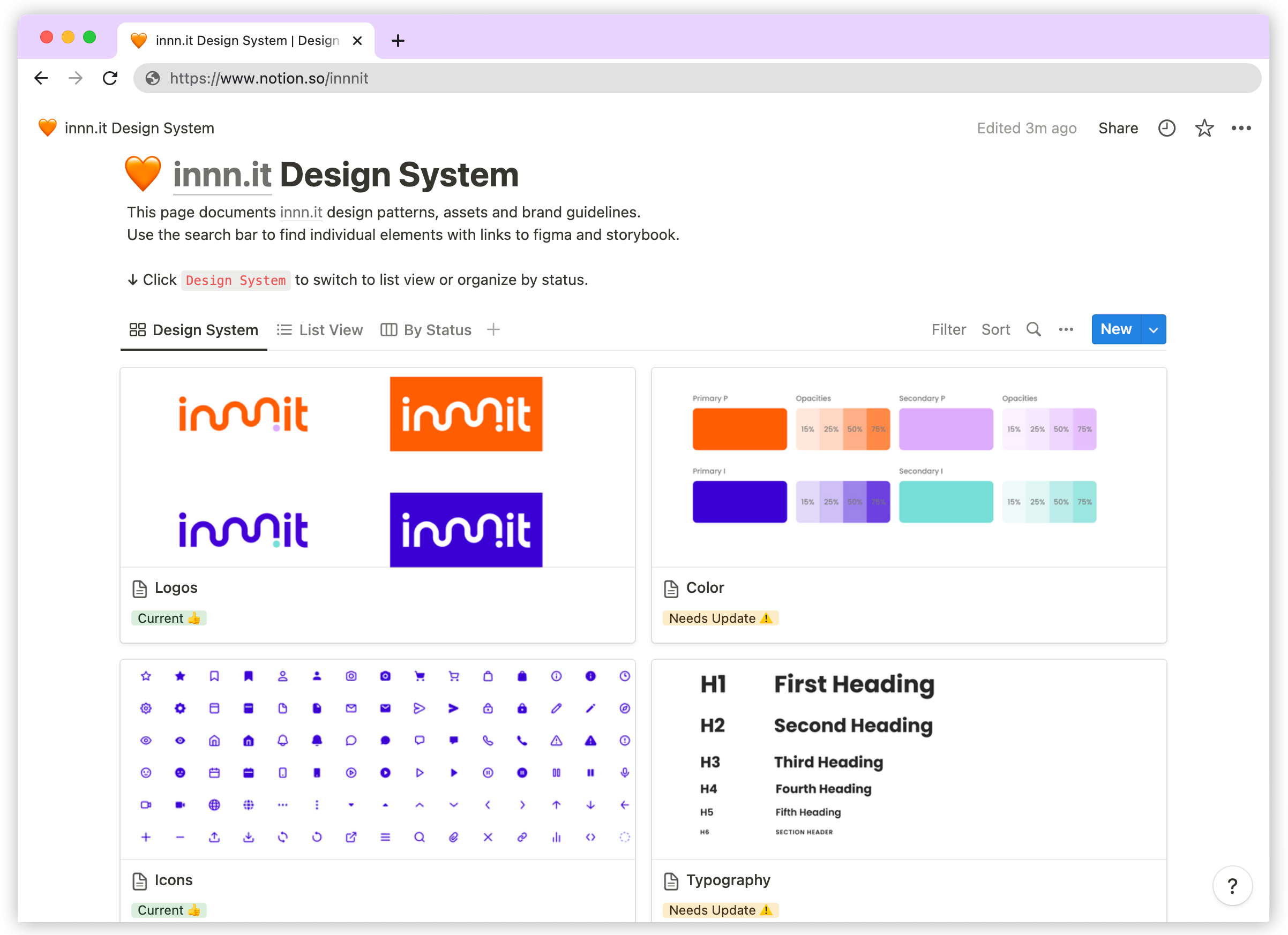
A design system is only as good as it’s documentation and quality of onboarding of the users.
Every element has extensive description of use and behavior, in addition to this we used flow charts and prototypes to display behavior if needed. For easy and quick accessibility I created a notion page as a library that provides a search function for users.
The result:
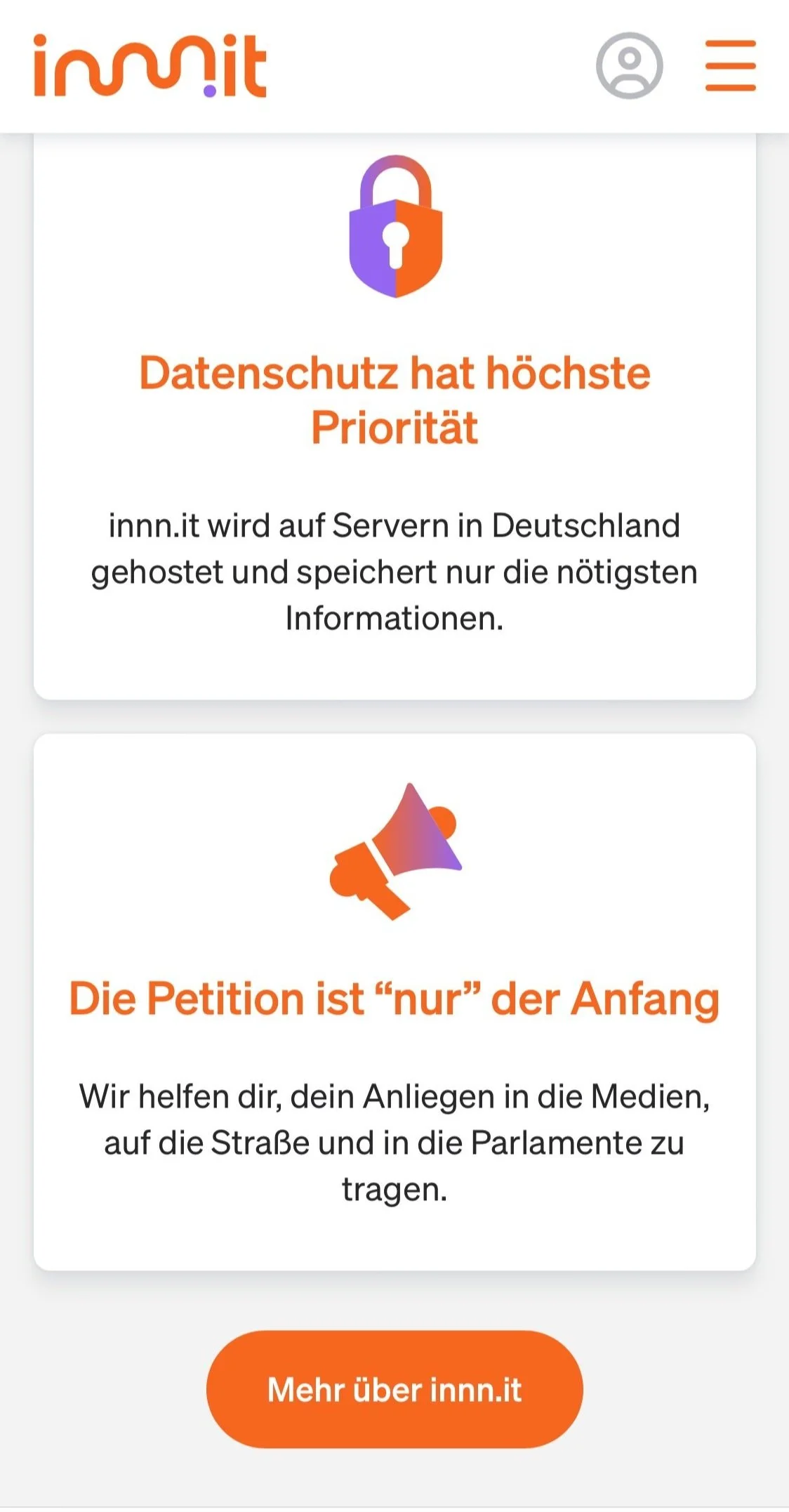
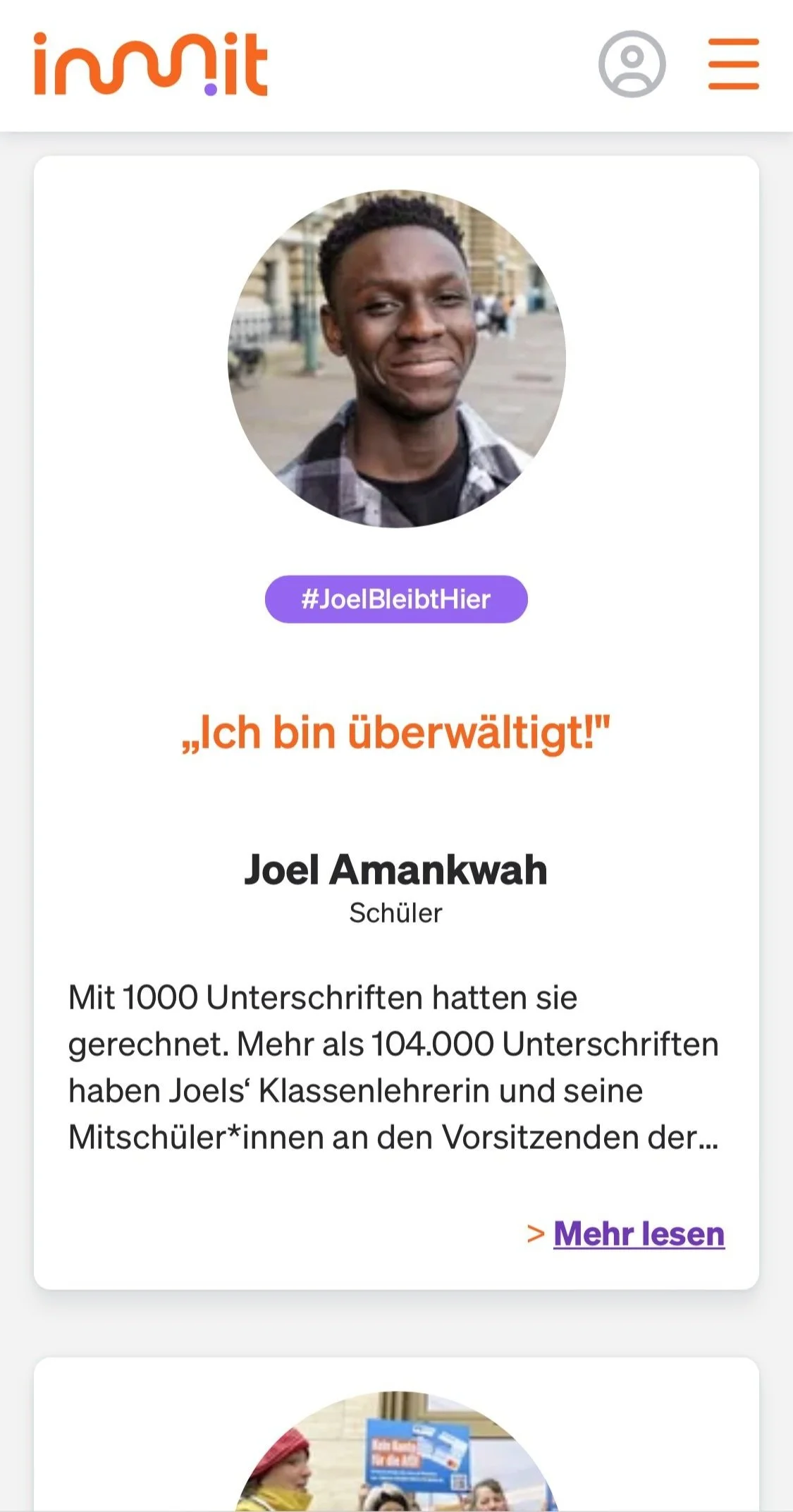
Seamless User Experience
Clean, intuitive interface prioritizing user engagement
Consistent branding across petition and initiative sections
Mobile-responsive design for accessibility on all devices
Building Trust Through Design
Transparent donation process with clear impact statements
Emotionally resonant visuals to inspire action
Consistent UI elements reinforce platform credibility
Streamlined User Testing
Modular design system enabled rapid prototyping
Easy component swapping for quick A/B testing
Efficient iteration on signing process, donation, and sharing flows
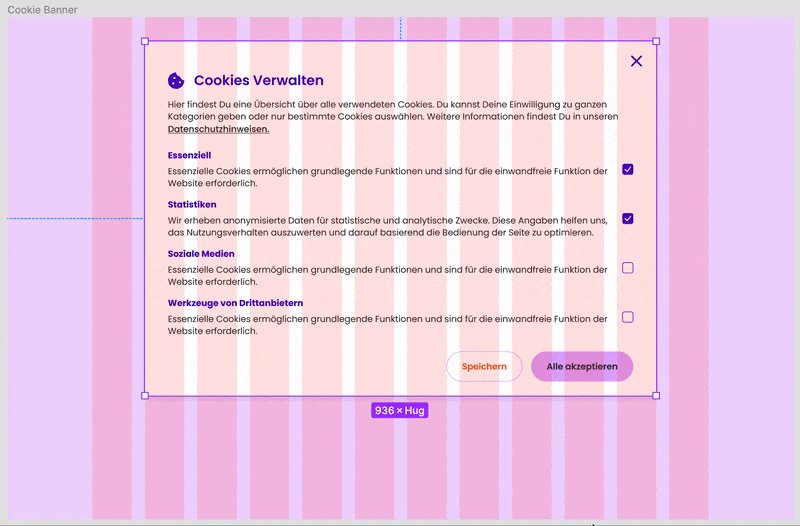
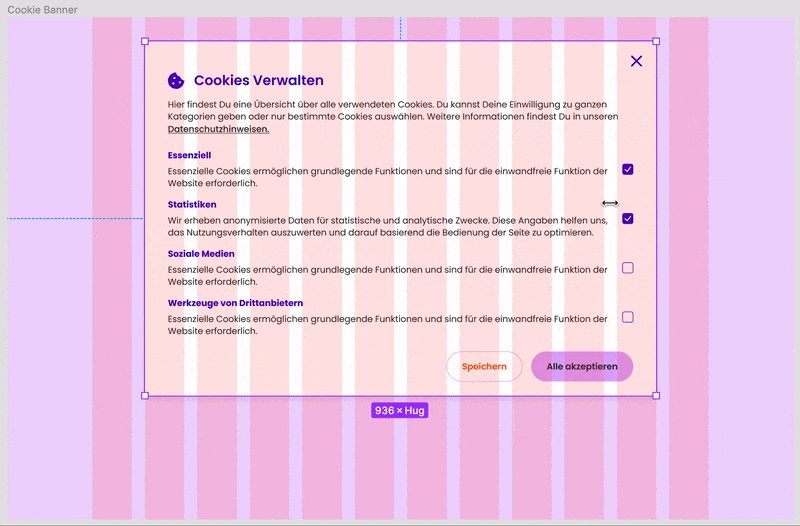
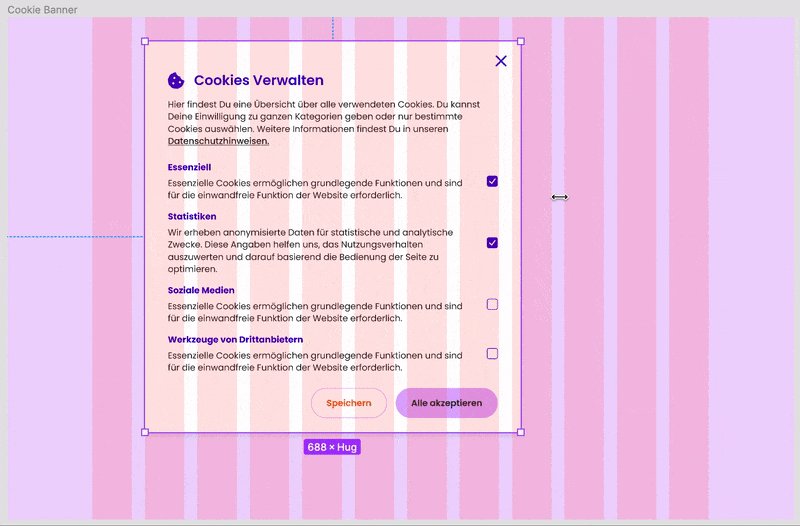
Responsive elements & grids
All elements, that allow resizing, use auto-layout and constraints for easy adjustments within the grids. To ensure consistency and control over cross-platform designs we worked with grids and columns, visualized and tested per breakpoint.
New designs and adjustments can be done worry free and new team members can quickly grasp the system's structure. The responsive grid system I've implemented adapts seamlessly across various screen sizes, from mobile devices to large desktop monitors. This flexibility ensures that our designs maintain their integrity and functionality regardless of the viewing platform.